
Erstellen von Bewegungspfaden
Die einfachste Art, Änderungen am Bewegungspfad eines Clips vorzunehmen, besteht
darin, ihn direkt im Fenster „Canvas“ zu ändern, während der Modus „Bild+Drahtmodell“
ausgewählt ist.
Gehen Sie wie folgt vor, um einen Bewegungspfad zu erstellen:
1
Öffnen Sie den zu animierenden Clip im Fenster „Viewer“ und klicken Sie anschließend
auf den Titel „Bewegung“.
2
Wählen Sie im Fenster „Canvas“ eine Drahtmodellansicht aus dem Einblendmenü
„Anzeige“ aus.
3
Bewegen Sie im Fenster „Viewer“, „Canvas“ oder „Timeline“ die Abspielposition zu dem
Punkt, an dem die Bewegung des Clips beginnen soll.
Hinweis:
Wenn Sie einen Clip Ihrer Sequenz im Fenster „Viewer“ öffnen, sind alle drei
Abspielpositionen miteinander gekoppelt, sodass es keine Rolle spielt, welche Abspiel-
position Sie verwenden.
4
Wählen Sie das Auswahlwerkzeug aus der Werkzeugpalette aus.
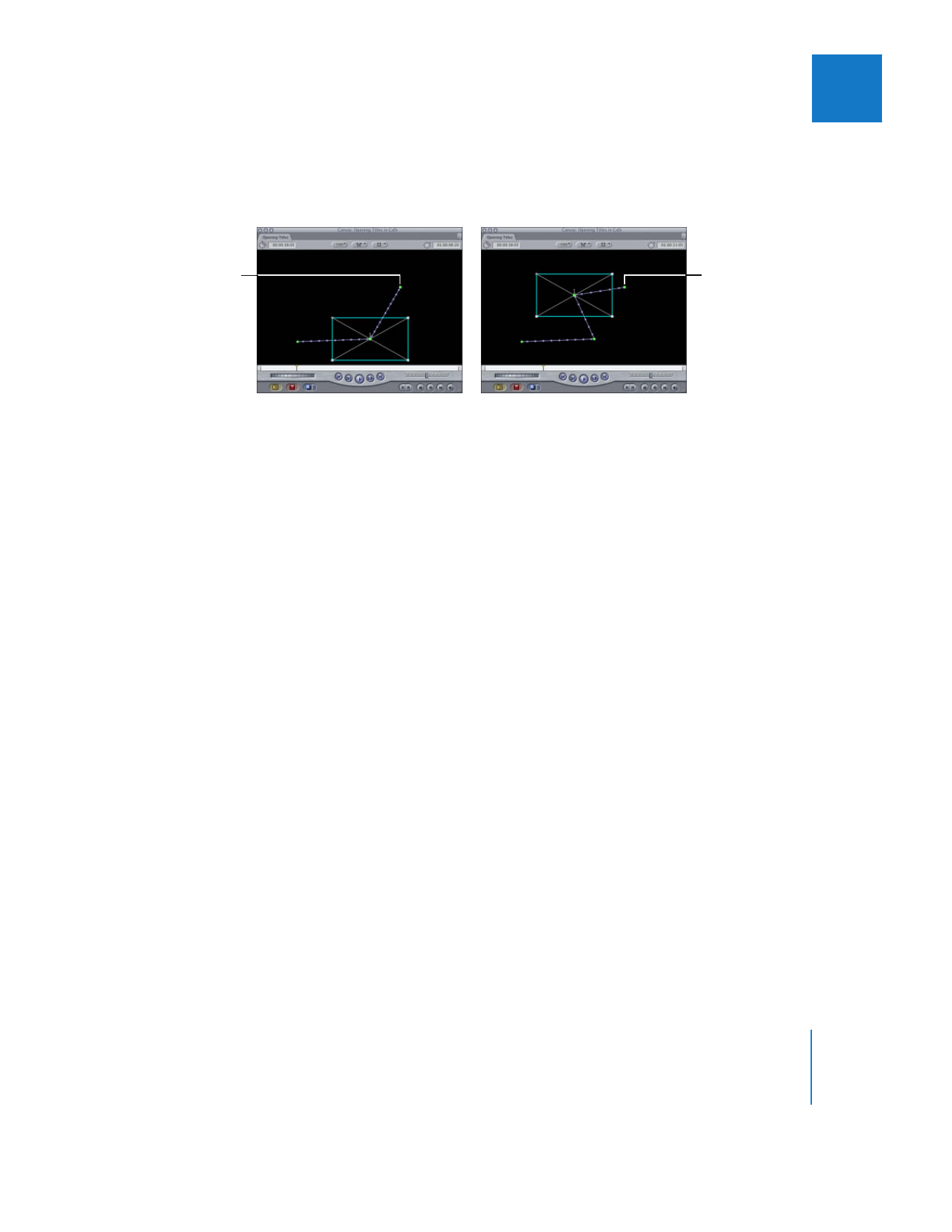
Ein vierter Keyframe,
der zwischen den
drei anderen liegt,
verändert den Bewe-
gungspfad noch
stärker.
Ein dritter Keyframe wird
für zusätzliche Bewe-
gung zwischen den bei-
den vorhandenen
Keyframes hinzugefügt.

346
Teil II
Effekte
5
Bewegen Sie im Fenster „Canvas“ den Mittelpunkt des Clips und positionieren Sie den
Clip an den Anfang des Bewegungspfads, den Sie erstellen möchten.
6
Fügen Sie einen Keyframe zu diesem Anfangspunkt hinzu.
Weitere Informationen hierzu finden Sie im Abschnitt „
Festlegen von Keyframes
“ auf
Seite 324.
7
Bewegen Sie die Abspielposition an die Stelle, an der Sie den nächsten Keyframe hinzu-
fügen möchten.
8
Bewegen Sie den Clip an die nächste Position im Fenster „Canvas“.
Final Cut Pro fügt automatisch einen neuen Keyframe hinzu und erstellt den entspre-
chenden Bewegungspfad im Fenster „Canvas“. Wiederholen Sie die Schritte 7 und 8, um
so viele Keyframes hinzuzufügen, wie Sie benötigen.
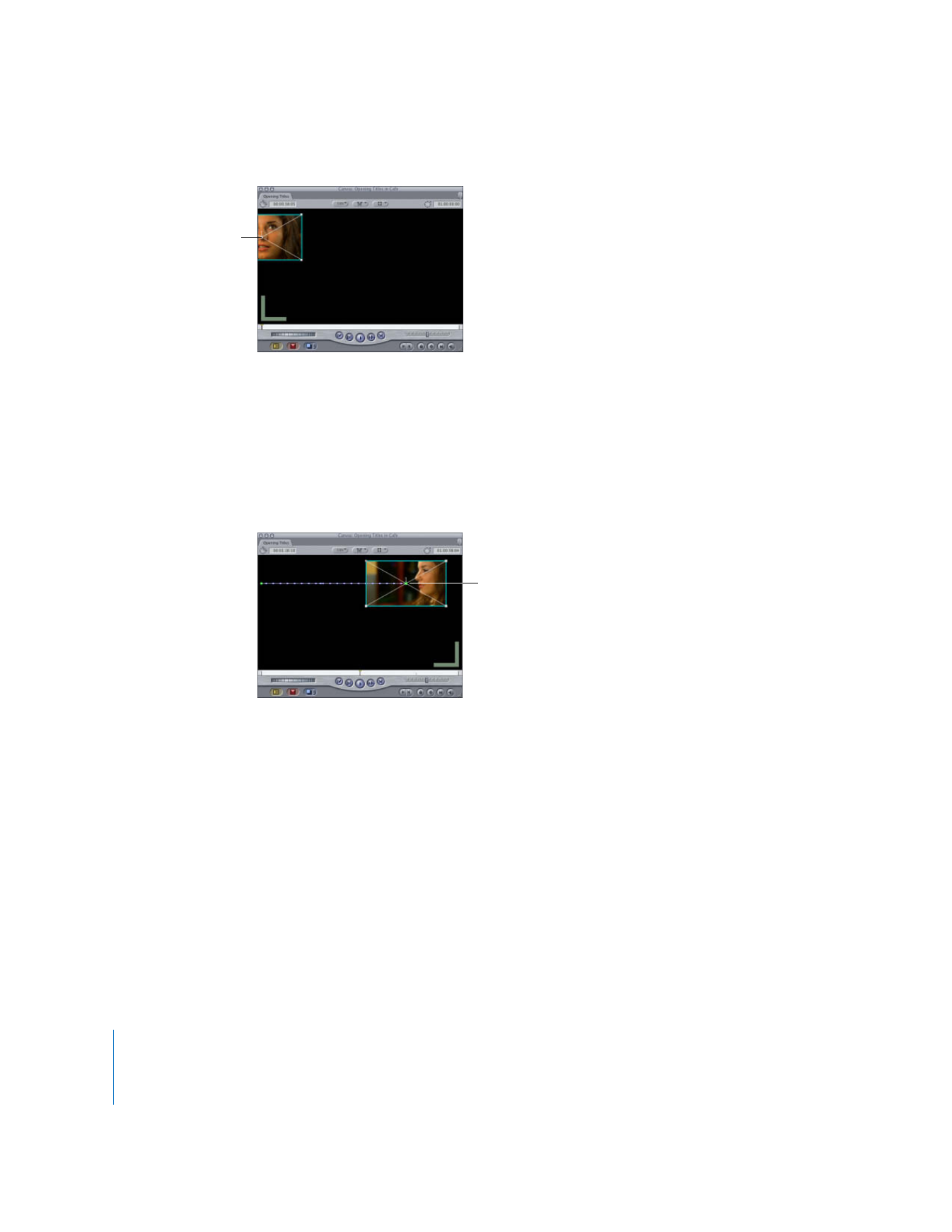
Anfangspunkt
des Bewegungspfads
Bewegen Sie den Clip
bei noch ausgewähltem
Auswahlwerkzeug an die
nächste Position.

Kapitel 15
Anpassen von Parametern für Keyframe-basierte Effekte
347
II