
Visually Storyboarding in the Browser
If you display your clips in icon view in the Browser, you see a thumbnail of each clip,
which provides a quick visual way to arrange the icons of your clips into a storyboard
for your sequence. If you then drag all of the arranged clips to the Canvas or Timeline,
the clips are laid out in your sequence according to their position in the Browser. You
can then adjust, or fine-tune, the content of each clip in the Timeline.
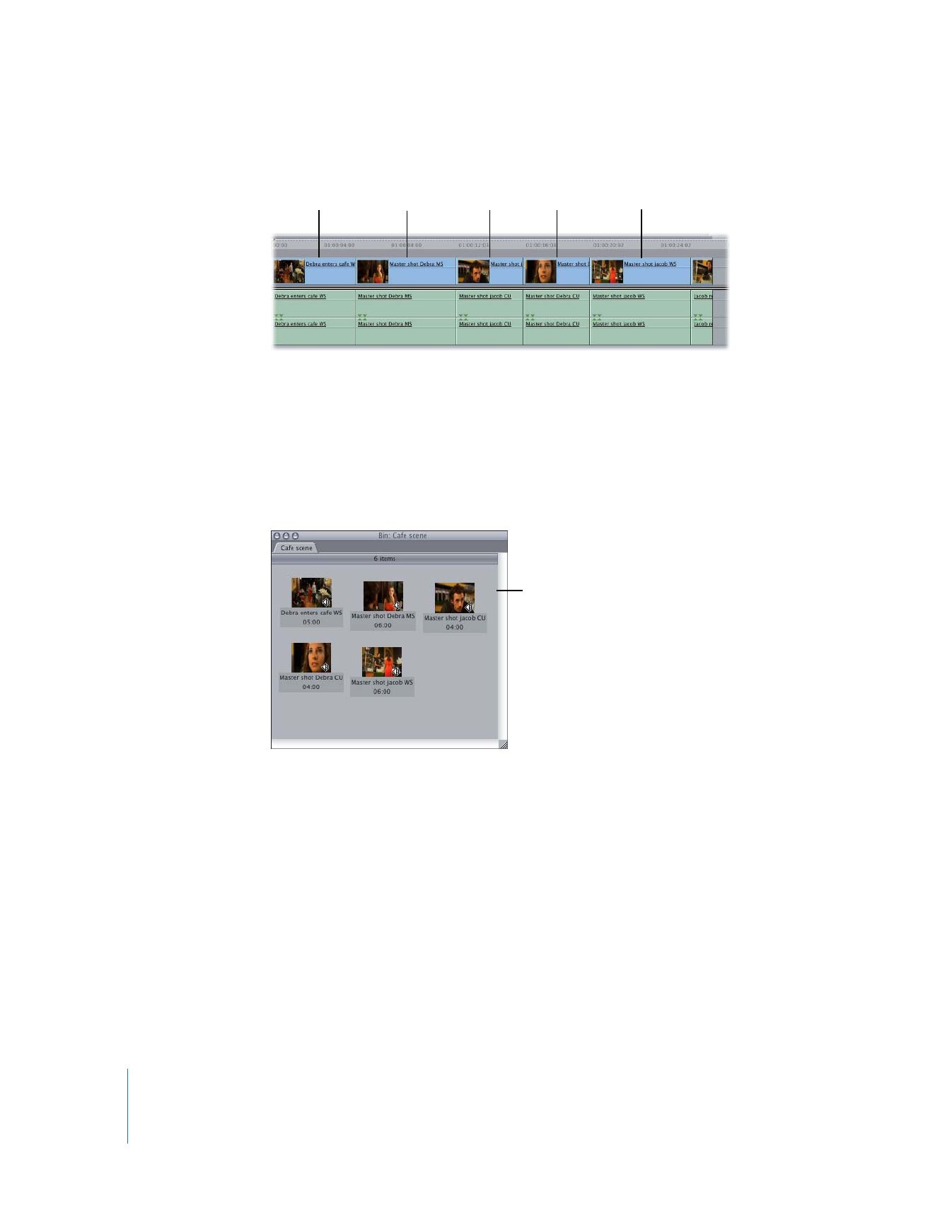
For example, a group that’s arranged like this:
1
2
3
4
5

98
Part II
Rough Editing
Goes into your sequence like this:
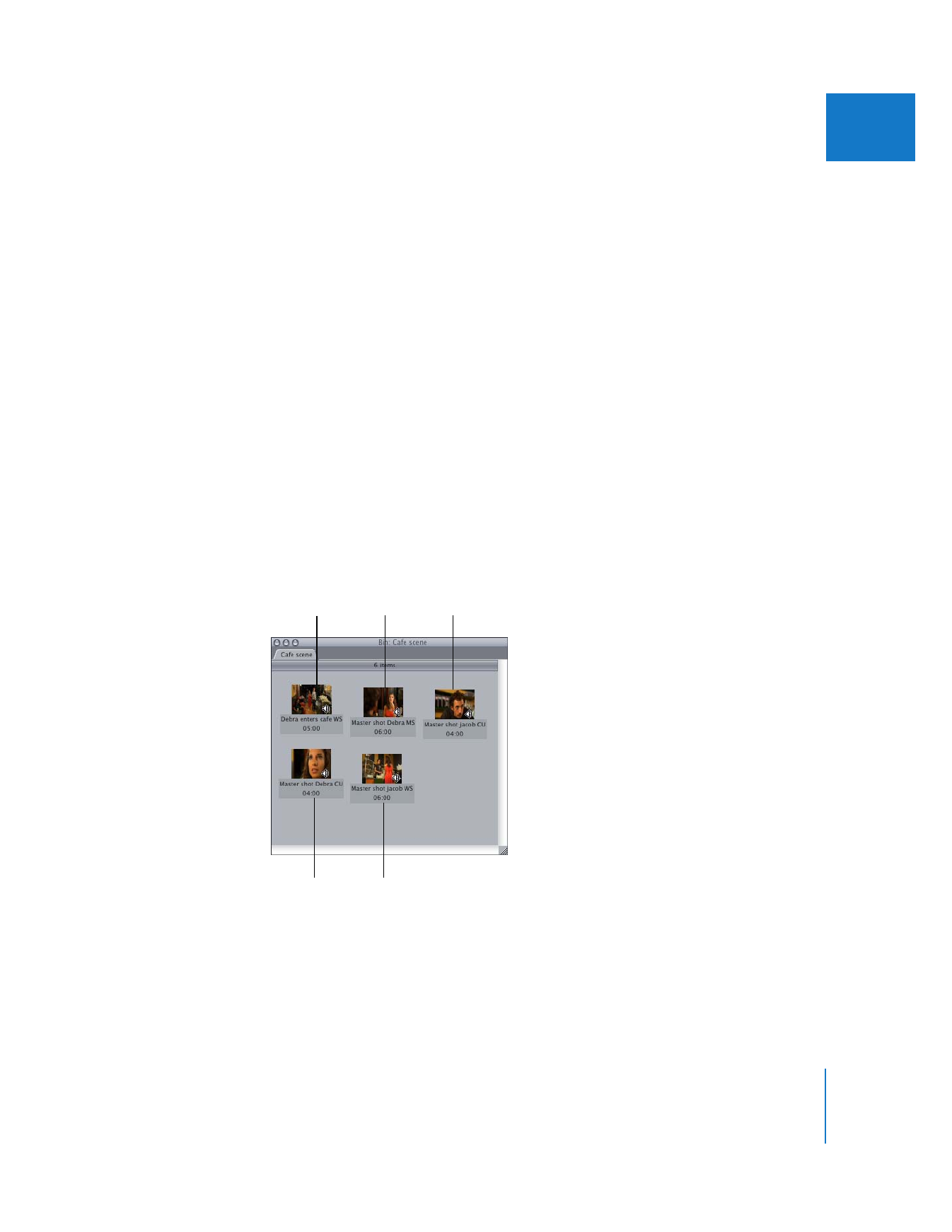
To create a storyboard in the Browser:
1
Control-click in the Browser, then choose View as Large Icons from the shortcut menu.
2
Drag the clips into the order in which you want them to appear, keeping the rows of
clips relatively straight, so that Final Cut Pro can properly determine their order.
∏
Tip: To ensure clips are placed in the Timeline in the proper order, place each
subsequent clip several pixels lower and to the right of the previous clip.
Note: If you don’t want to use the entire duration of each clip, you can set In and Out
points for each clip to specify the part you want to use (see “
Setting Clip In and Out
Points in the Viewer
” on page 103).
1
2
3
4
5
Arrange the clips in
the order you want,
from left to right and
top to bottom.

7
99
7