
Creating Curved Motion Paths Using Bezier Handles
When you add a keyframe to a motion path, it’s a Bezier point (also known as a corner
point) by default. You can change corner points into curves by using the Smooth Point
tool to add Bezier handles to these points, smoothing the motion path that the anchor
point of the clip follows. When you use Bezier handles to create curved motion paths in
the Canvas, you won’t need to use as many keyframes to define complex motion paths.
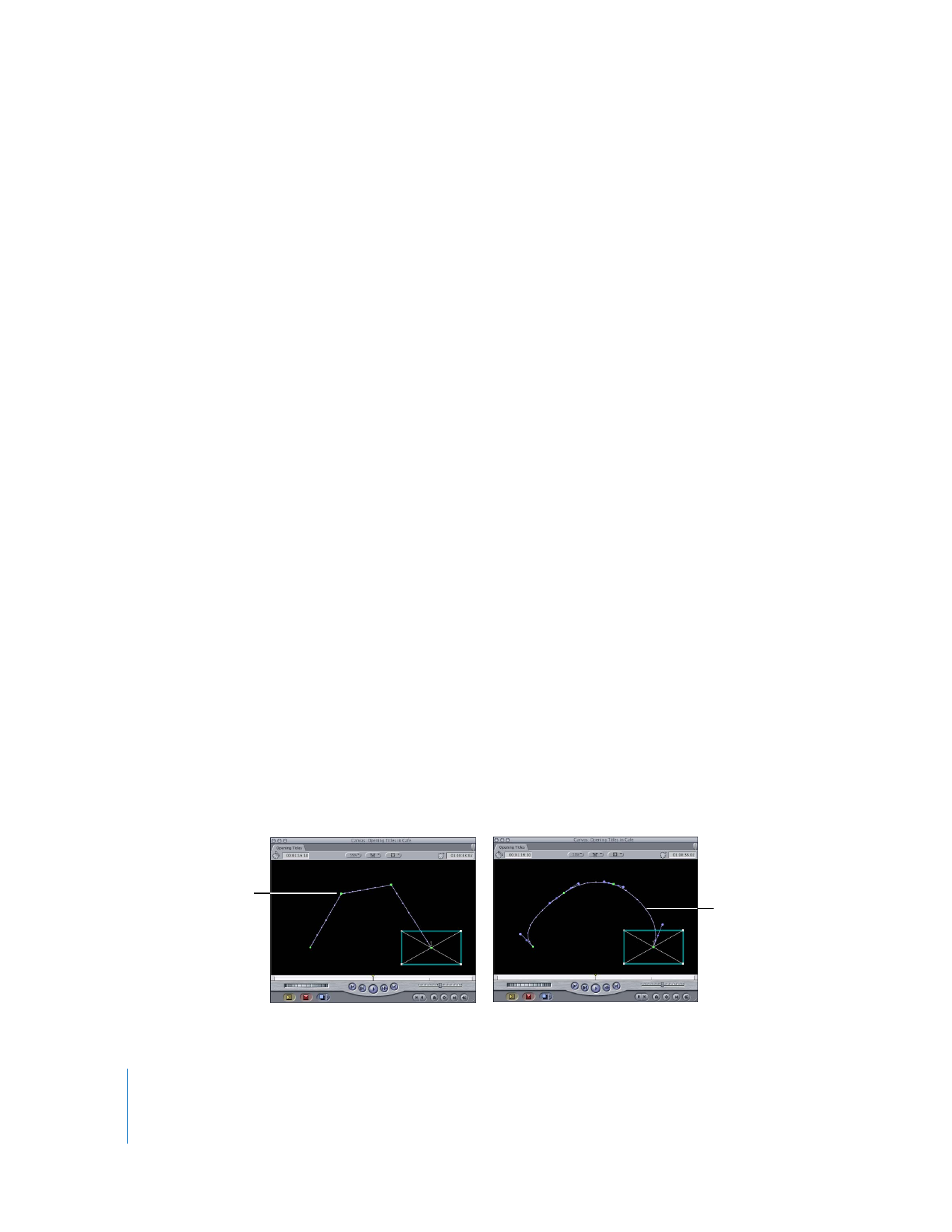
A motion path
with keyframes as
corner points
Adding Bezier
handles creates
a curved motion
path.

Chapter 15
Adjusting Parameters for Keyframed Effects
315
II
Bezier handles on motion paths in the Canvas work the same way as they do for
keyframes in the Motion tab, except that they affect the spatial motion of the clip,
rather than the velocity of the clip’s change over time. (To change the acceleration or
deceleration of a clip’s motion between two keyframes, you need to create separate
Bezier handles in the Center parameter in the Motion tab.)
To add Bezier handles to a keyframe in a motion path:
m
Select the Smooth Point tool in the Tool palette (or press the P key three times), then
click a corner point to add Bezier handles.
The velocity of these keyframes is automatically set to Linear, meaning that there is a
steady rate of speed as the clip moves from one keyframe to the next on the motion path.
You can add Bezier handles to a keyframe in a motion path and change the
acceleration at the same time. For more information, see “
Controlling Speed Along a
Motion Path
” on page 317.
To change the shape of the motion path:
m
Drag the Bezier handles on a keyframe.
If you want to create more complex motion paths, you can use modifier keys to adjust
the Bezier handles on each side of a keyframe independently of the other.
To adjust curves in a motion path:
m
Drag a Bezier handle to change the shape of its curve.
To resize one side of a Bezier curve independently of the other:
m
Hold down the Shift key as you drag a Bezier handle. Release the Shift key to lock the
relative length of the two handles back together using the new unequal lengths you set.
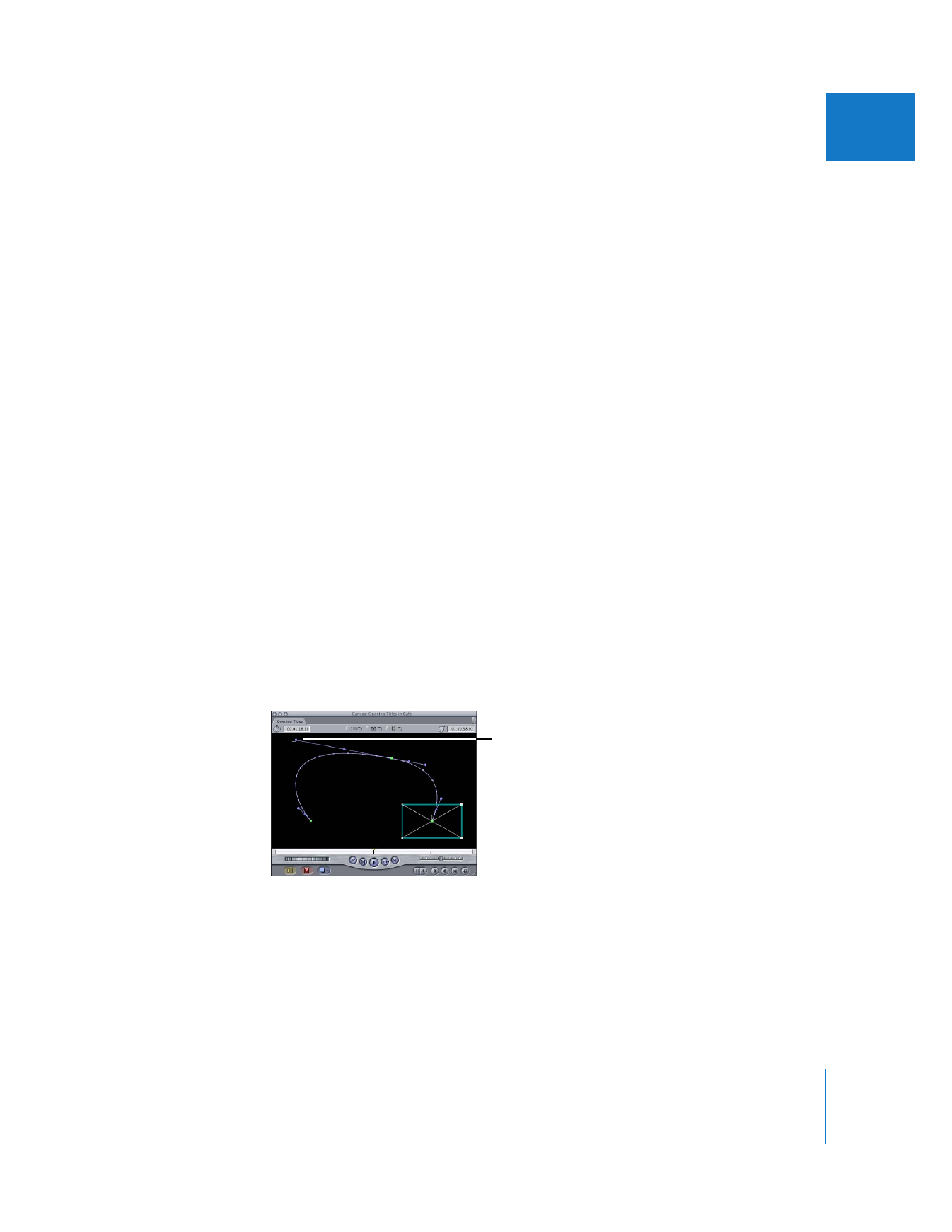
Press Shift, then drag to
resize one side differently
than another.

316
Part II
Effects
To change the angle between one side of a Bezier curve and the other:
m
Hold down the Command key as you drag a Bezier handle. Release the Command key
to lock the new relative angle of the two handles back together.
To change the lengths and the angle of the selected Bezier handle independently
of one another:
m
Hold down the Command and Shift keys as you drag a Bezier handle.
To remove Bezier handles from a keyframe in a motion path, do one of
the following:
m
Control-click a keyframe with Bezier handles in the Canvas, then choose Make Corner
Point from the shortcut menu.
m
Select the Smooth Point tool in the Tool palette (or press the P key three times), then
click a keyframe with Bezier handles.
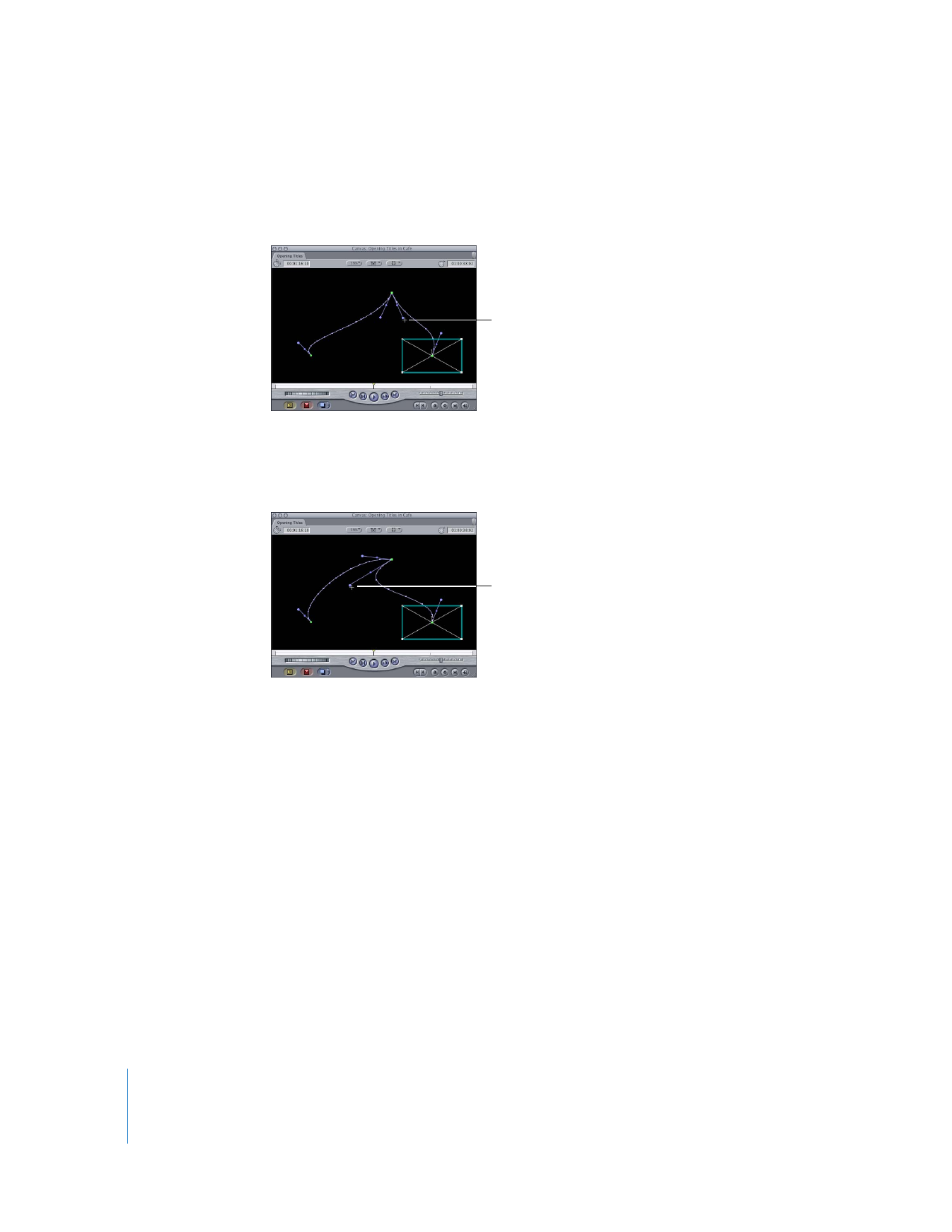
Press Command, then drag to
change the angle between one
side of a Bezier curve and the
other.
Press Command and Shift, then
drag to resize and change the
angle of one side only.

Chapter 15
Adjusting Parameters for Keyframed Effects
317
II