
Présentation des chemins d’animation
Le chemin d’animation le plus simple est une ligne droite définie par deux images
clés centrales. Une fois la première image clé définie dans l’onglet Animation, une
autre image clé est créée automatiquement chaque fois que vous déplacez la tête
de lecture du Canevas ou de la Timeline jusqu’à un autre emplacement, puis le fil
de fer de ce plan vers un autre emplacement dans le Canevas.
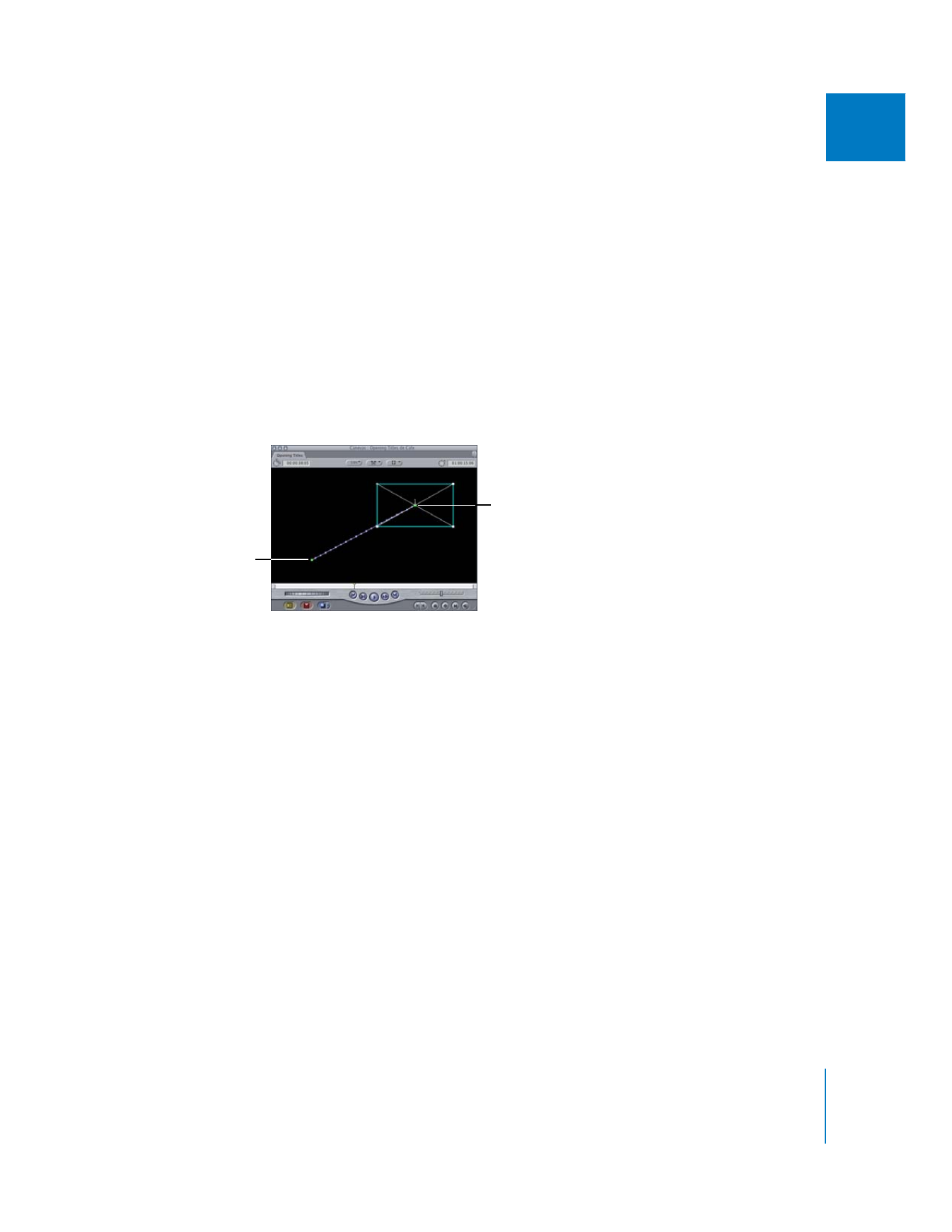
Exemple : vous définissez une image clé centrale pour un plan vidéo aux coordonnées
x et y de –160, 100. Vous déplacez ensuite la tête de lecture de 3 secondes vers la droite
dans votre séquence et faites glisser le plan par son point central jusqu’à 160, –100. Vous
obtenez un chemin d’animation diagonal du coin inférieur gauche du Canevas au coin
supérieur droit, comme indiqué ci-dessous. Lors de la lecture de votre séquence, le plan
se déplace sur ce chemin, son point d’ancrage suivant exactementle chemin d’animation.
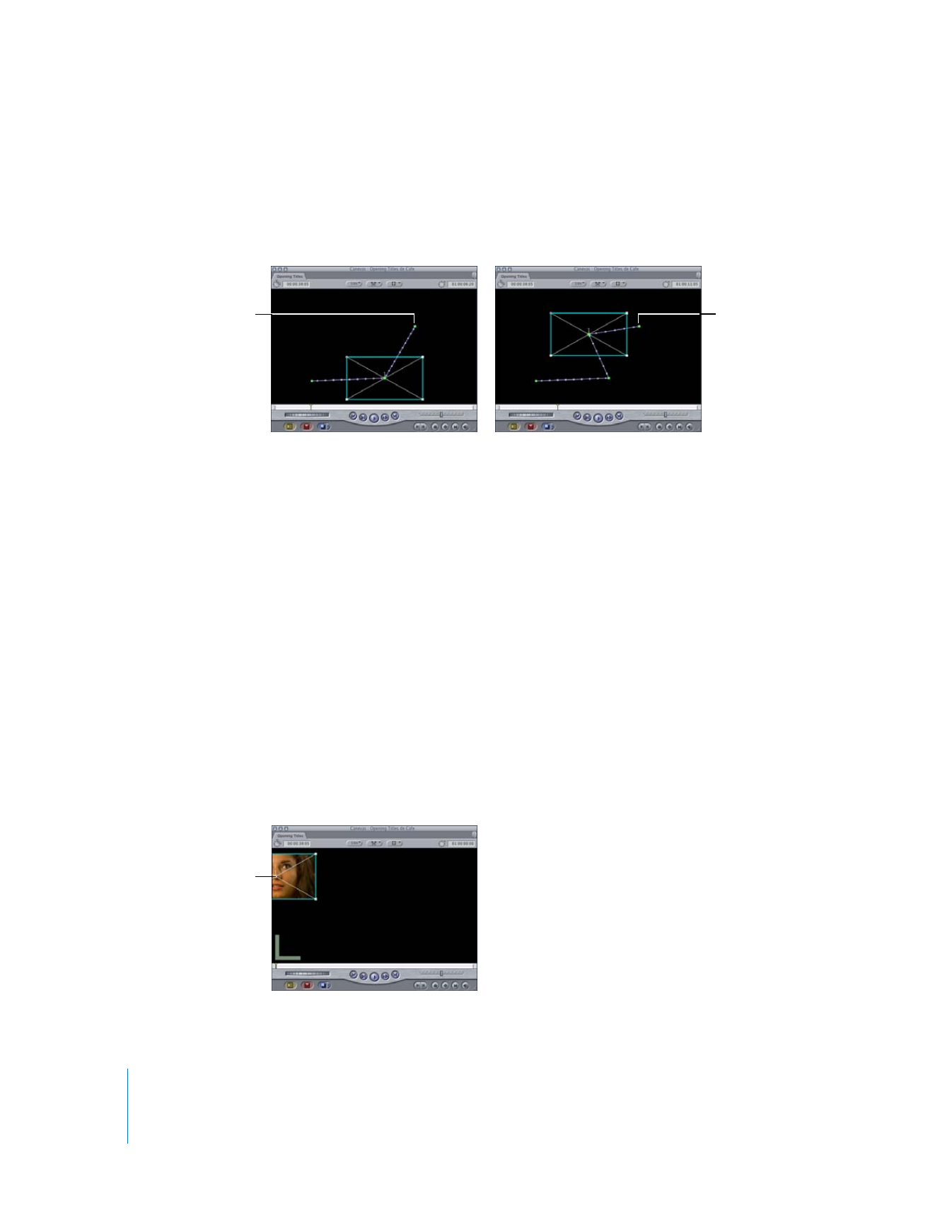
En ajoutant d’autres images clés, vous pouvez créer des chemins plus complexes.
Par exemple, avec le chemin d’animation déjà défini ci-dessus, vous pouvez déplacer
la tête de lecture jusqu’à un emplacement situé entre ces deux images clés. Si vous
déplacez le plan jusqu’à –90, –90 et que la tête de lecture se trouve entre ces deux
images clé, vous obtenez une troisième image clé sur ce chemin d’animation, comme
indiqué ci-dessous. Ainsi, vous pouvez créer autant d’images clés que vous le souhaitez,
en modifiant la forme du chemin d’animation en conséquence.
Chemin d’animation
simple résultant du
déplacement d’un plan
depuis cette première
image clé centrale...
... jusqu’à cette seconde
image clé centrale.

342
Partie II
Effets
∏
Conseil : pour déplacer la tête de lecture par rapport à ces images clés, vous pouvez affi-
cher les images clés du plan dans l’onglet Animation du Visualiseur. Pour voir ces images
clés sous les plans de la Timeline, vous pouvez sélectionner le contrôle « Images clés du
plan » pour afficher la zone de graphique d’images clés.