
Exemple : utilisation des paramètres d’animation
et des poignées Fil de fer
Dans cet exemple, vous allez placer un dessin sur la façade d’un bâtiment, comme s’il
s’agissait d’un panneau. Vous allez utiliser les paramètres Échelle, Centre et Déformation
(se trouvant dans l’onglet Animation du Visualiseur) pour mettre en correspondance les
perspectives du bâtiment et du panneau et modifier le graphisme directement dans le
Canevas à l’aide des outils Sélection et Déformation. Cet exemple suppose que vous
avez déjà créé une séquence et que vous l’avez ouverte dans la Timeline.
Remarque : pour cet exemple, on utilisera une séquence créée pour les plans DV avec
une dimension d’image de 720 x 480.
1
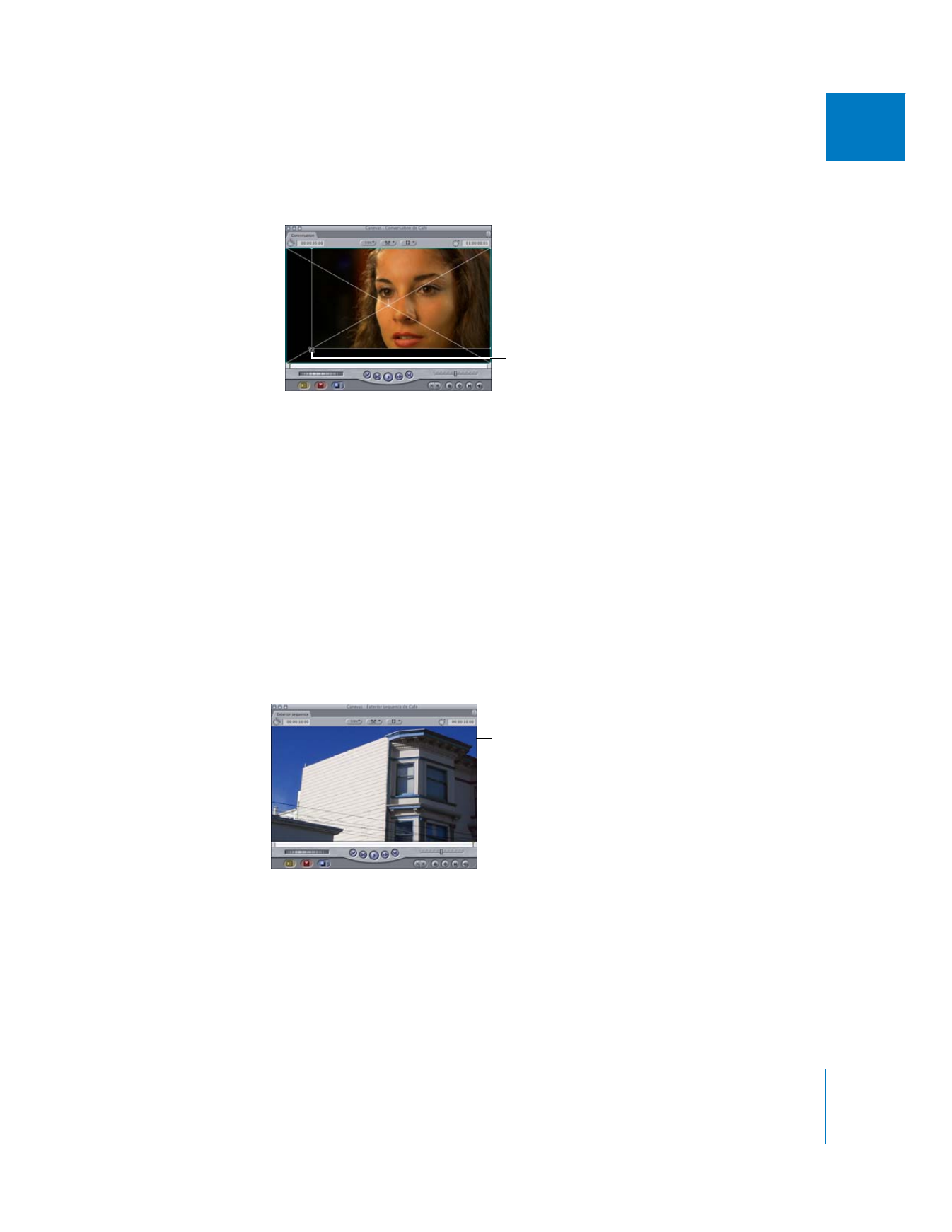
Montez un plan du bâtiment sur la piste V1 de votre séquence.
Glissez un angle à l’aide
de l’outil Rognage pour
conserver les proportions.
Ce plan est un plan fixe d’un
bâtiment vu de trois-quarts
(dans un plan fixe, la caméra
ne bouge pas).

310
Partie II
Effets
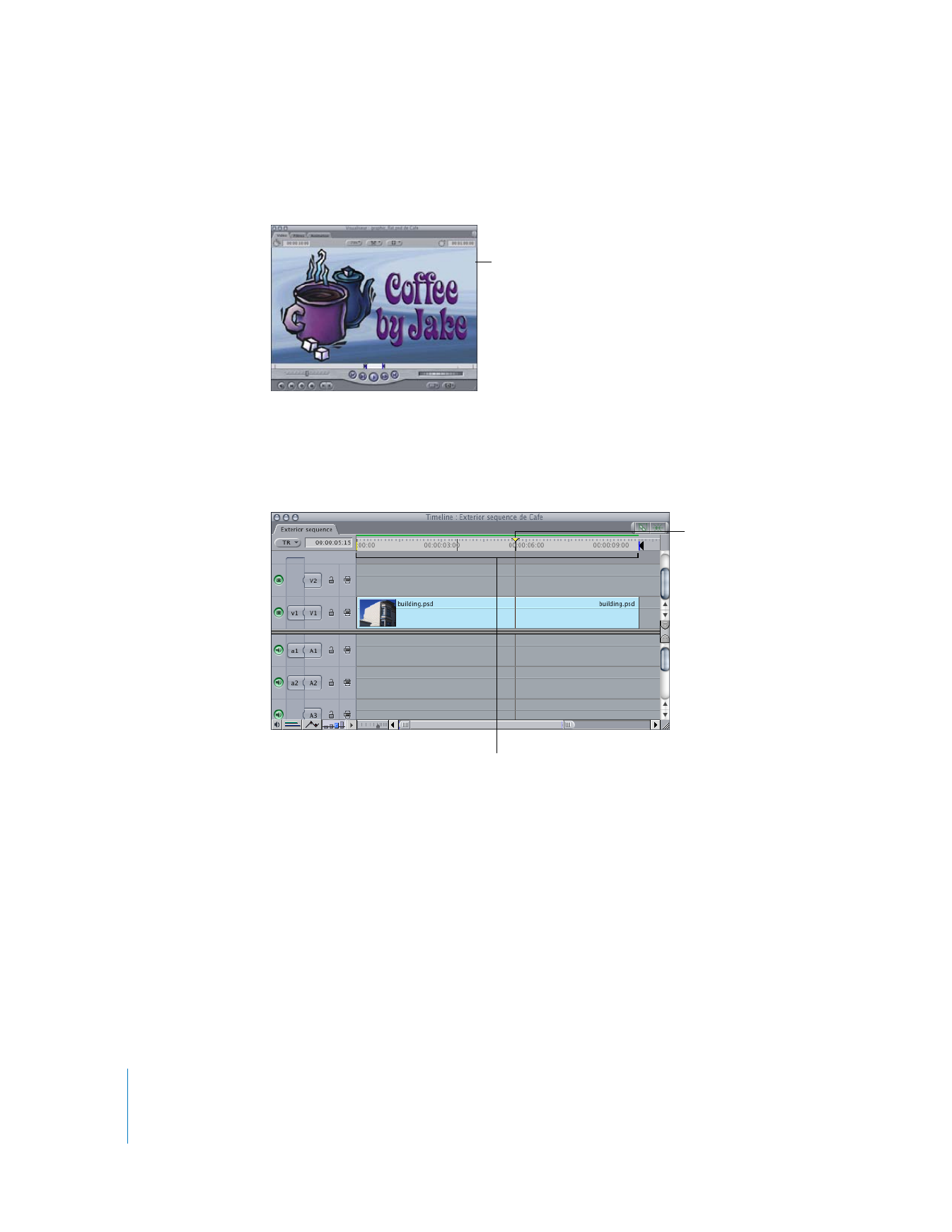
2
Importez dans votre projet le fichier de graphisme d’un panneau (au format PICT
par exemple), puis ouvrez-le dans le Visualiseur.
3
Dans le Canevas ou la Timeline, positionnez la tête de lecture sur le plan que vous
venez de monter dans la piste V1, puis définissez les points d’entrée et de sortie de
la séquence, afin qu’ils correspondent à la durée du plan du bâtiment (choisissez
Marquer plan dans le menu Marquer ou appuyez sur X).
Le dessin que vous devez
placer sur le côté du bâtiment
apparaît.
Positionnez la tête de
lecture à un endroit que
lconque du plan.
Définissez les points de sortie et
d’entrée pour la durée de ce plan.

Chapitre 14
Modification des paramètres d’animation
311
II
4
Effectuez un montage par superposition pour placer le panneau dans la piste V2
pendant la durée de ce plan
Plutôt que de modifier les réglages de l’onglet Animation, vous allez manipuler
les images dans le Canevas.
5
Dans la Timeline, sélectionnez l’image, puis choisissez Image+fil de fer dans le menu
Affichage du Canevas.
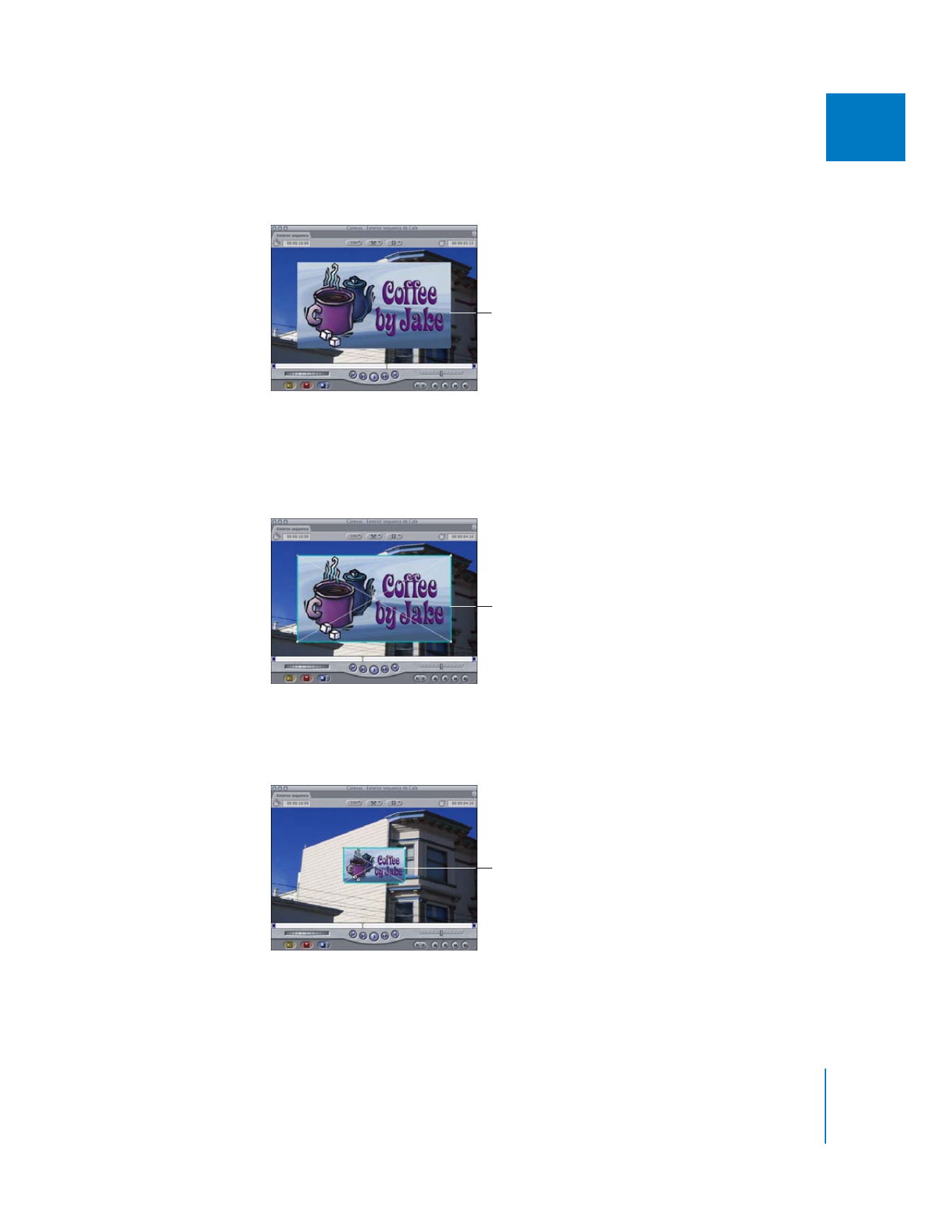
6
Activez l’outil Sélection, puis, tout en maintenant la touche Maj enfoncée, faites glisser
l’un des coins du graphisme du panneau pour faire correspondre son échelle à celle
du bâtiment.
Le panneau se trouve
maintenant sur le
bâtiment
La couche sélectionnée
dans la piste V2 est
soulignée en turquoise.
Réduisez la taille du
graphisme du panneau.

312
Partie II
Effets
7
À l’aide de l’outil Sélection, déplacez par glissement le point central du graphisme du
panneau, afin que sa position corresponde à celle du mur.
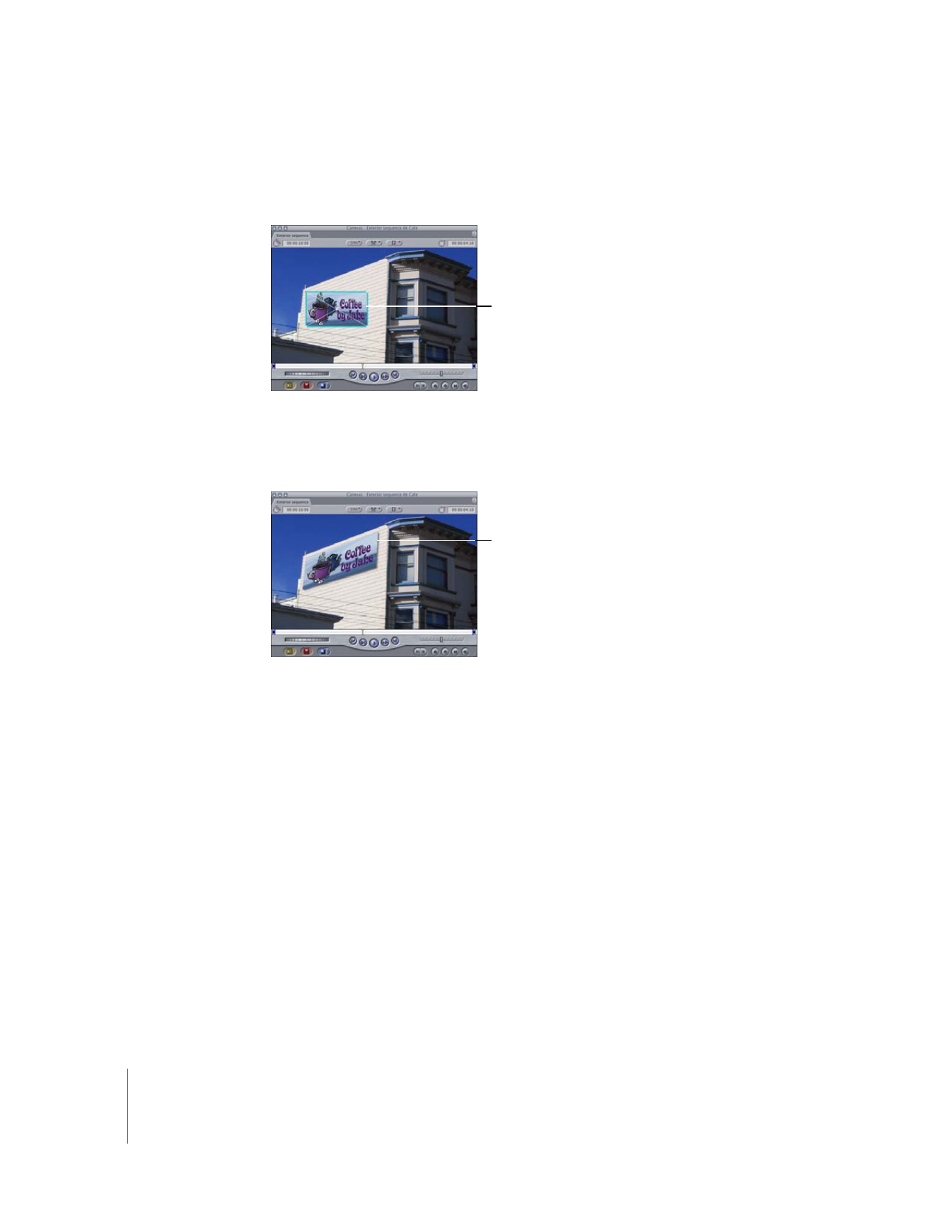
8
Sélectionnez l’outil Déformation dans la Palette d’outils, puis tirez sur chacun des
quatre angles du graphisme du panneau jusqu’à ce qu’ils respectent la perspective
du côté du bâtiment.
∏
Conseil : pour que le panneau soit plus réaliste, vous pouvez également ajouter une
légère ombre portée en activant l’attribut Ombre portée dans l’onglet Animation du
plan du panneau.
Déplacez le graphisme
de manière à ce qu’il soit
entièrement positionné
sur le côté du bâtiment.
Utilisez l’outil Déformation
pour faire correspondre la
perspective du bâtiment.

15
313
15